Erro no NPM run dev

Estou digitando na linha de comando npm run dev e está retornando esse erro:
npm ERR! Missing script: "dev"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm runIsso ocorre porque não foi possível localizar o comando dev em seu arquivo package.json
O seu package.json é considerado um arquivo manifest do seu projeto em javascript (ou nodejs). Se você já utilizou algum javascript minimamente moderno de alguma maneira você já interagiu com o npm.
Quando criamos um package.json ele possui uma seção scripts, que na verdade é apenas um nó do json em que possui alias para outros comandos. Nesta seção do arquivo é que podemos modificar para adicionar o script que está faltando.
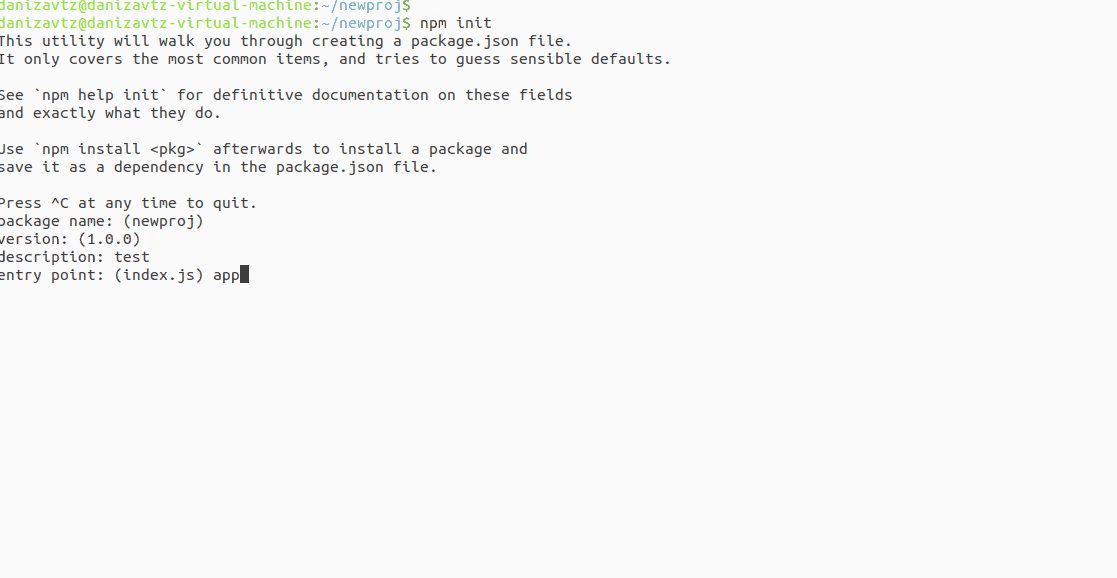
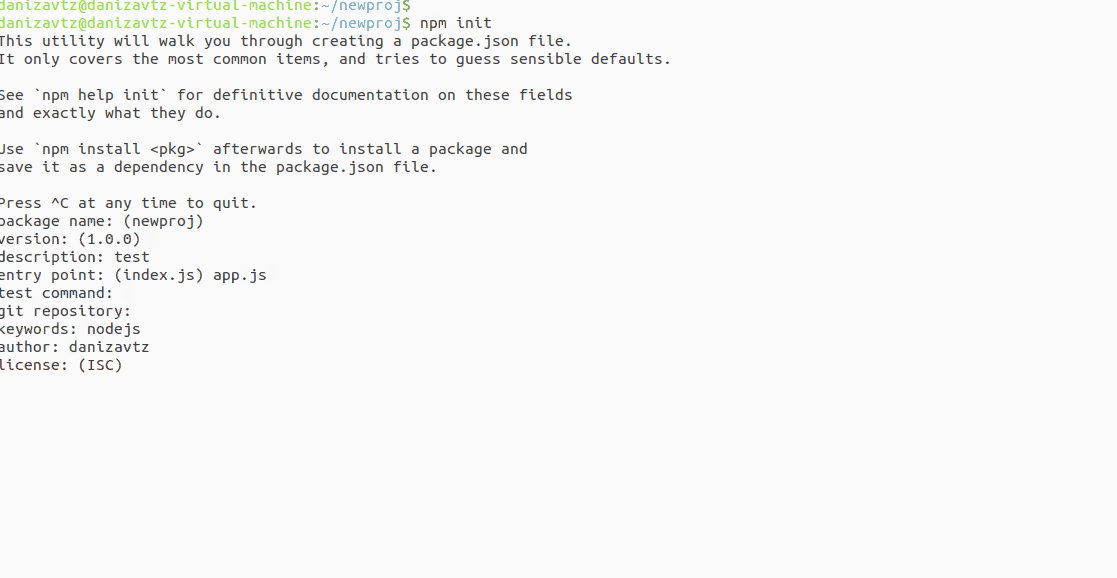
Se você nunca criou uma aplicação em javascript do zero. Possivelmente não precisou criar um package.json. A maneira correta de fazer isso é via o comando npm init
ao executar este comando, vamos responder algumas perguntas de alguns campos obrigatórios, estas perguntas segue o modelo wizard (que é feito no próprio shell).

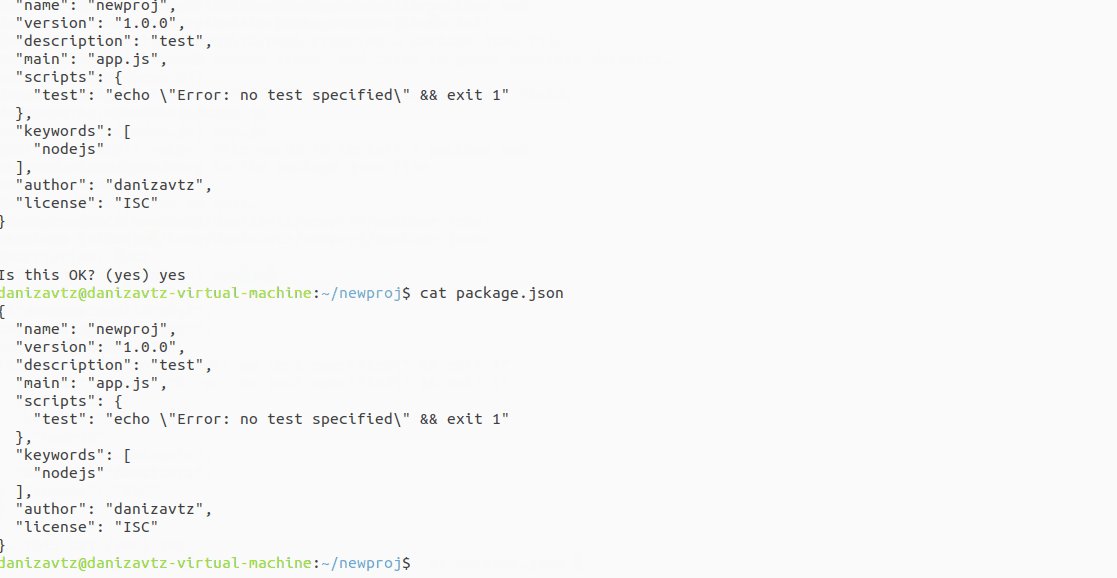
Ao final da execução do comando npm init o package.json gerado fica assim:
{
"name": "newproj",
"version": "1.0.0",
"description": "test",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"nodejs"
],
"author": "danizavtz",
"license": "ISC"
}
O conteúdo do arquivo vai variar, pois depende das perguntas respondidas previamente. Veja que neste arquivo gerado, existe a seção scripts é lá que devemos adicionar scripts ao projeto, temos "por padrão" um comando test (e esse é o único script em nosso package.json gerado via linha de comando), vamos executar ele para ver o que acontece.
npm run test > newproj@1.0.0 test > echo "Error: no test specified" && exit 1 Error: no test specified
Ele está fazendo explicitamente o que está determinado lá no nó test da nossa seção scripts. Que é,
- executar o comando echo
- sair com código 1
O comando echo vai escrever argumentos na linha de comando. O retorno zero indica ao SO que o programa foi bem sucedido. Cada outro número retornado indica o código de uma condição de erro. Como explicitamente estamos retornando 1 isso será interpretado como uma condição de erro.
Um script npm é uma maneira de agrupar tarefas comuns. Podem ser comandos de terminal ou uma sequencia de tarefas que ajudam a automatizar tarefas repetitivas.
Em geral as tarefas mais comuns de serem executadas são:
- levantar um servidor e deixar ele no modo listening
- rodar uma especie de live-reloading para ajudar no desenvolvimento
- executar linter
- executar testes
- gerar uma build
- minificar código fonte
- ofuscar código fonte
Estes scripts declarados no package.json podem ser usados para auxiliar no momento de deploy e na escrita da pipeline de integração contínua e entrega contínua do projeto (CI/CD).
Então quando criamos um projeto utilizando nodejs do zero, o único script que é incluído no package.json é o script test, que apenas exibe a seguinte mensagem no terminal: Error: no test specified.
Então, se o package.json não possui o script dev então basta criar este script e depois invocar o mesmo.
Como criar um novo script
Afim de criar um novo script no package.json abra o seu editor de texto e apenas adicione a seguinte linha.
"dev": "echo dev"
Segue o package.json completo.
{
"name": "newproj",
"version": "1.0.0",
"description": "test",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "echo dev"
},
"keywords": [
"nodejs"
],
"author": "danizavtz",
"license": "ISC"
}
Agora ao executar o comando npm run dev agora será exibida a mensagem dev no terminal.
> newproj@1.0.0 dev > echo dev dev
Pronto, agora você já possui um script dev em seu package.json
Realmente, em alguns frameworks, como angular/react/vuejs, como eles utilizam ferramentas de linha de comando para criar um novo projeto, eles já facilitam a vida do desenvolvedor e criam alguns scripts pensando em experiência do desenvolvimento. Então é comum vermos alguns scripts a mais, em nosso package.json.
Em angular por exemplo, temos os seguintes scripts:
{
//...
"scripts": {
"ng": "ng",
"start": "ng serve -c -o",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"e2e": "ng e2e",
"staging": "ng build --configuration=staging",
"qa": "ng build --configuration=qa --base-href=/qa/",
"cypress:open": "cypress open",
"cypress:run": "cypress run",
"lint": "ng lint"
},
//...
}
Em vuejs:
{
//...
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e",
"lint": "vue-cli-service lint"
},
//...
}
Então fica à critério do desenvolvedor, criar o script.
Em meus projetos pessoais de backend, eu crio os scripts, e em geral é pra executar os testes, exibir a cobertura dos testes, e executar a aplicação do backend em uma espécie de live-reload (quando existem mudanças), que nada mais é do que executar o backend via o node, passando como argumento o --watch.
Então em meu projeto, personalizo o script de dev, para o seguinte:
"dev": "node --watch bin/www",
Para utilizar o node com o argumento --watch é necessário ter instalado a versão do nodejs > 18.0.0.
Um exemplo de um package.json "do mundo real" pode ser visto aqui.