Criar uma api em nodejs para integrar com a api do dalle2
Fiz uma implementação que utiliza apenas a API fetch. Esta api é fornecida nativamente a partir do nodejs 18.x.x. Você pode tentar executar este código tendo como dependências do seu projeto apenas a lib express e a lib dotenv e nodemon.
Por motivos de simplificação fiz este código em um único arquivo afim de facilitar o entendimento do projeto, você pode baixar uma versão modular deste mesmo desenvolvimento no github, o link se encontra no final da postagem.
Um exemplo de implementação, é o seguinte:
require('dotenv').config();
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors());
app.use(express.json());
app.post('/', async (req, res) => {
try {
const url = 'https://api.openai.com/v1/images/generations';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.APIKEY}`,
},
body: JSON.stringify({
prompt: "A cute baby sea otter",
n: 2,
size: "1024x1024"
})
});
const resposta = await response.json();
res.status(200).json({ message: resposta.data }) //aqui está o seu array com as urls das imagens
} catch (error) {
res.status(500).json({
message: error
});
};
});
Desta forma é possível fazer a chamada à api, as imagens geradas pelo DALLE estão na resposta da seguinte forma:
exemplo de resposta
{
"message": [
{
"url": "https://oaidalleapiprodscus.blob.core.windows.net/private/org-C6MUT4TF9kyqxG6NdGXH0RHT/user-6MRefEqVTOZhtoxFiD8XQ5sC/img-l1QuVOniykCIs2OsQrNTW4u7.png?st=2022-12-15T12%3A45%3A40Z&se=2022-12-15T14%3A45%3A40Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2022-12-15T08%3A13%3A27Z&ske=2022-12-16T08%3A13%3A27Z&sks=b&skv=2021-08-06&sig=w1oE1nVMtOmZD0a6YO/QRwfOPZ6c6NfE6BqYfDVQWqQ%3D"
},
{
"url": "https://oaidalleapiprodscus.blob.core.windows.net/private/org-C6MUT4TF9kyqxG6NdGXH0RHT/user-6MRefEqVTOZhtoxFiD8XQ5sC/img-udkOO8A2K3wNLp9AqOWQWaY4.png?st=2022-12-15T12%3A45%3A40Z&se=2022-12-15T14%3A45%3A40Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2022-12-15T08%3A13%3A27Z&ske=2022-12-16T08%3A13%3A27Z&sks=b&skv=2021-08-06&sig=lcp%2BKvS/zYUYrgsdj7a5xeRnrKnHVtfmxiKFKouOwjw%3D"
}
]
}
A requisição demorou cerca de 7s para retornar, e as imagens geradas foram estas, que você pode utilizar o link para acessar diretamente:


Se quiser uma versão modular deste mesmo projeto pode acessar diretamente em meu github.
Neste exemplo veja que o body da nossa requisição está fixo, e sempre envia o mesmo texto para a API do dalle. Segue o destaque de onde isso está sendo feito.
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.APIKEY}`,
},
body: JSON.stringify({
prompt: "A cute baby sea otter",
n: 2,
size: "1024x1024"
})
});
Neste caso podemos fazer uma pequena alteração em nosso serviço para que a gente possa enviar um texto junto com a requisição POST. E assim podemos substituir o texto que enviamos para a api do dalle.
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.APIKEY}`,
},
body: JSON.stringify({
prompt: req.body.frase,
n: 2,
size: "1024x1024"
})
});
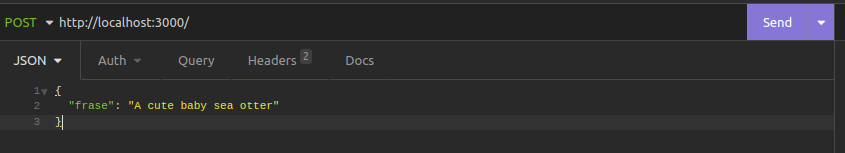
Agora ao fazer o envio de uma requisição para o nosso serviço, podemos passar a frase diretamente para o API REST , com essa modificação temos o seguinte resultado final:
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.APIKEY}`,
},
body: JSON.stringify({
prompt: req.body.frase,
n: 2,
size: "1024x1024"
})
});
Então podemos fazer uma requisição no postman / curl para o nosso serviço passando uma frase.

Para implementar esta solução utilizei a documentação do dalle.